If you wish to implement Channel in a website built with WordPress, simply use Channel IO’s WordPress plug-in.
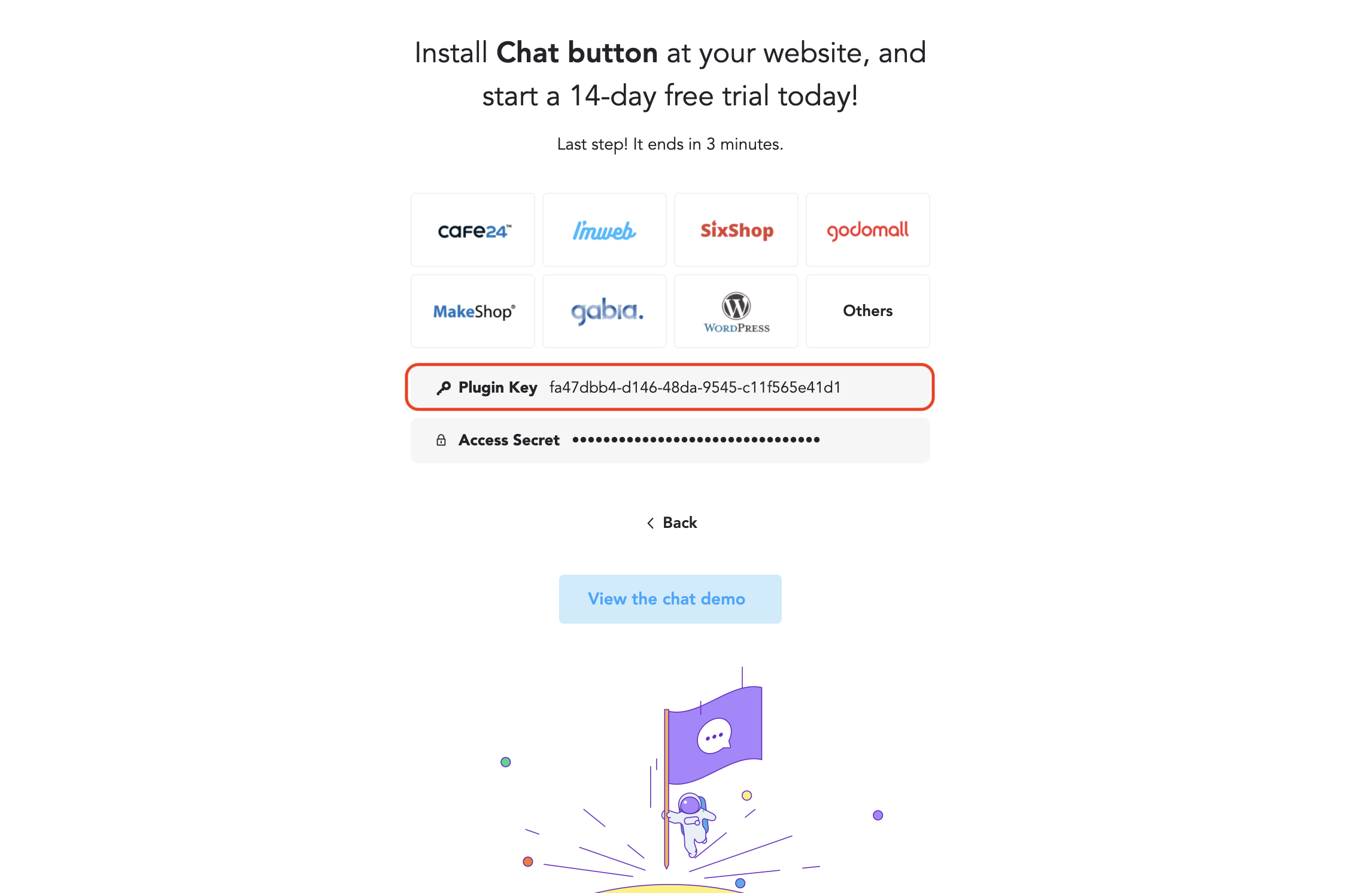
Refer to this guide and copy plug-in key.


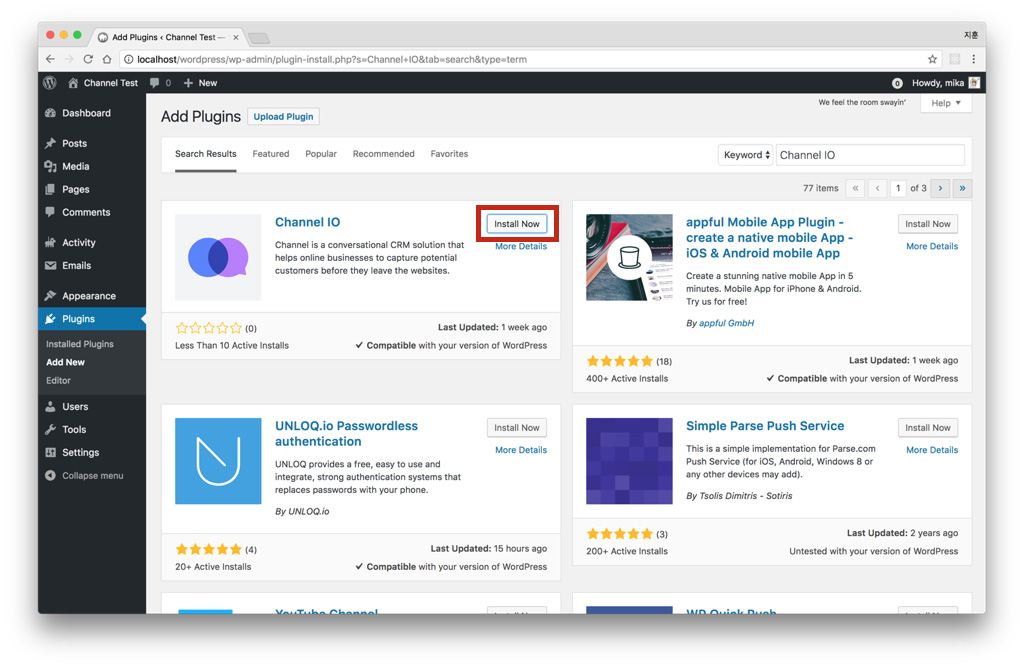
Search for ‘Channel.io’ in WordPress plug-in market. Click ‘Install Now’. When finished, click ‘Activate’ to finish installation.

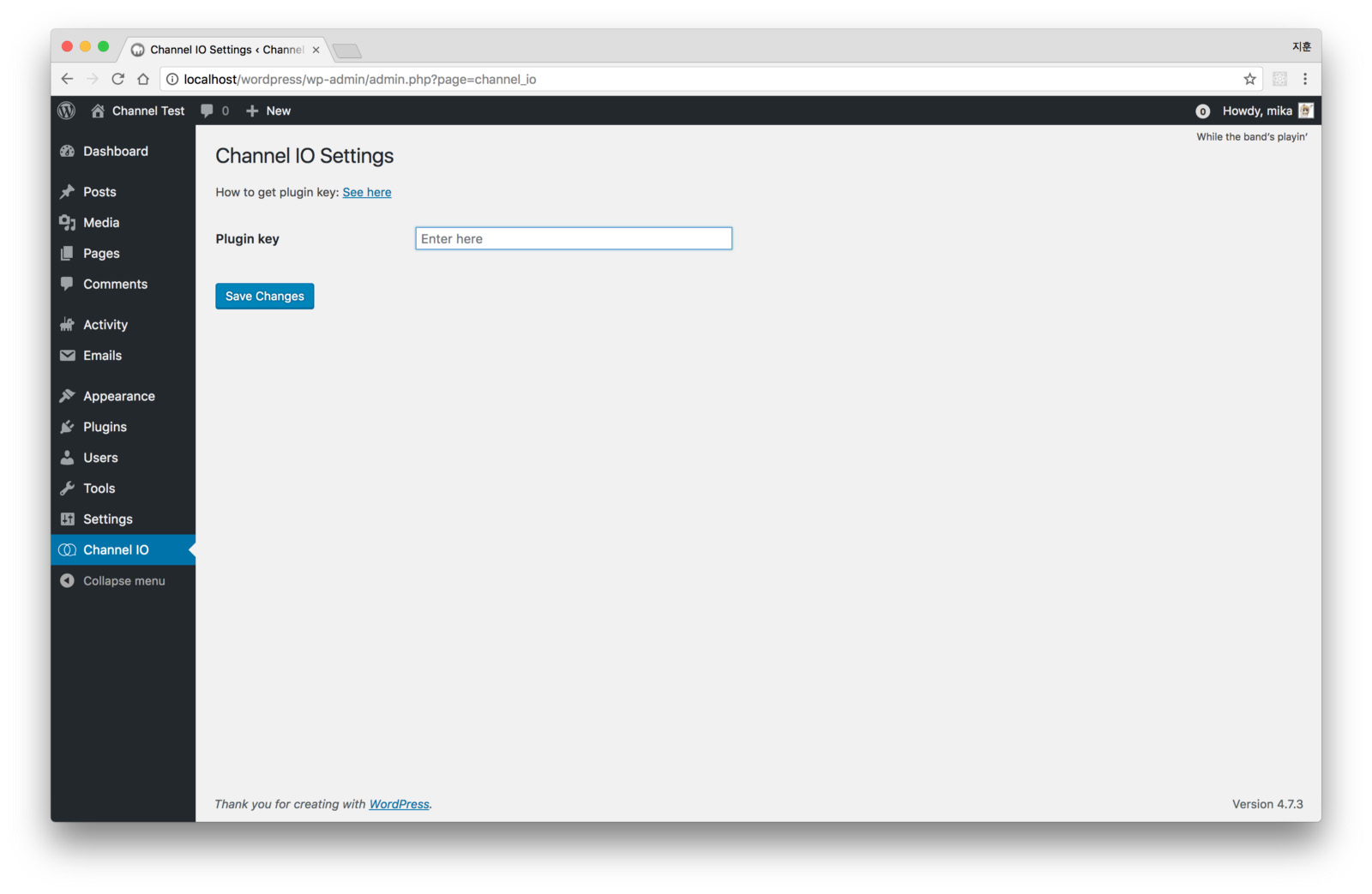
Paste the code you copied in step 1 into ‘Plugin Key’.

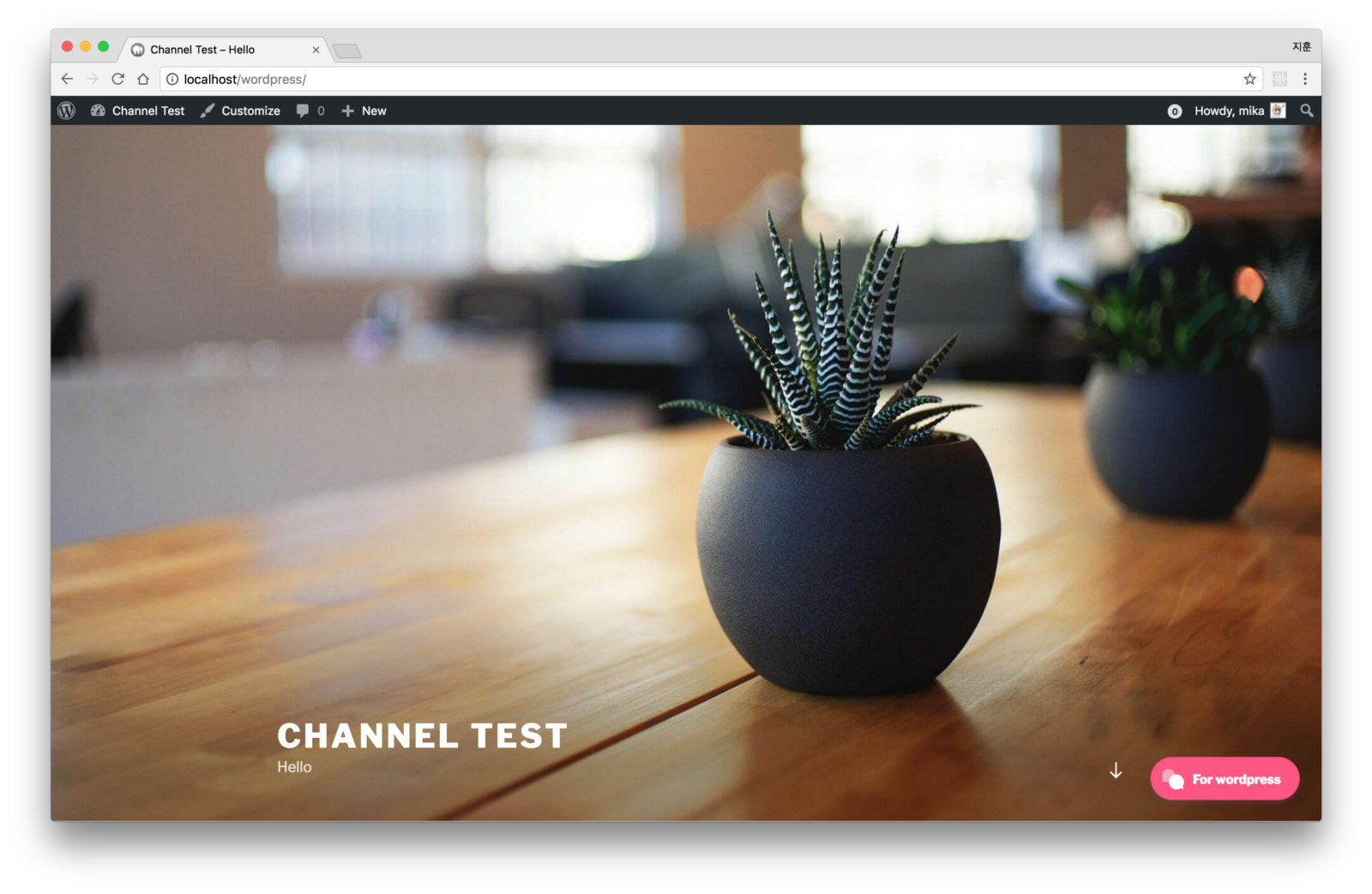
Check if Channel plug-in is properly implemented in your website.

Now you can use Channel in your WordPress website without any coding!