You must issue App Secret before issuing jwt token to use channel APIs.
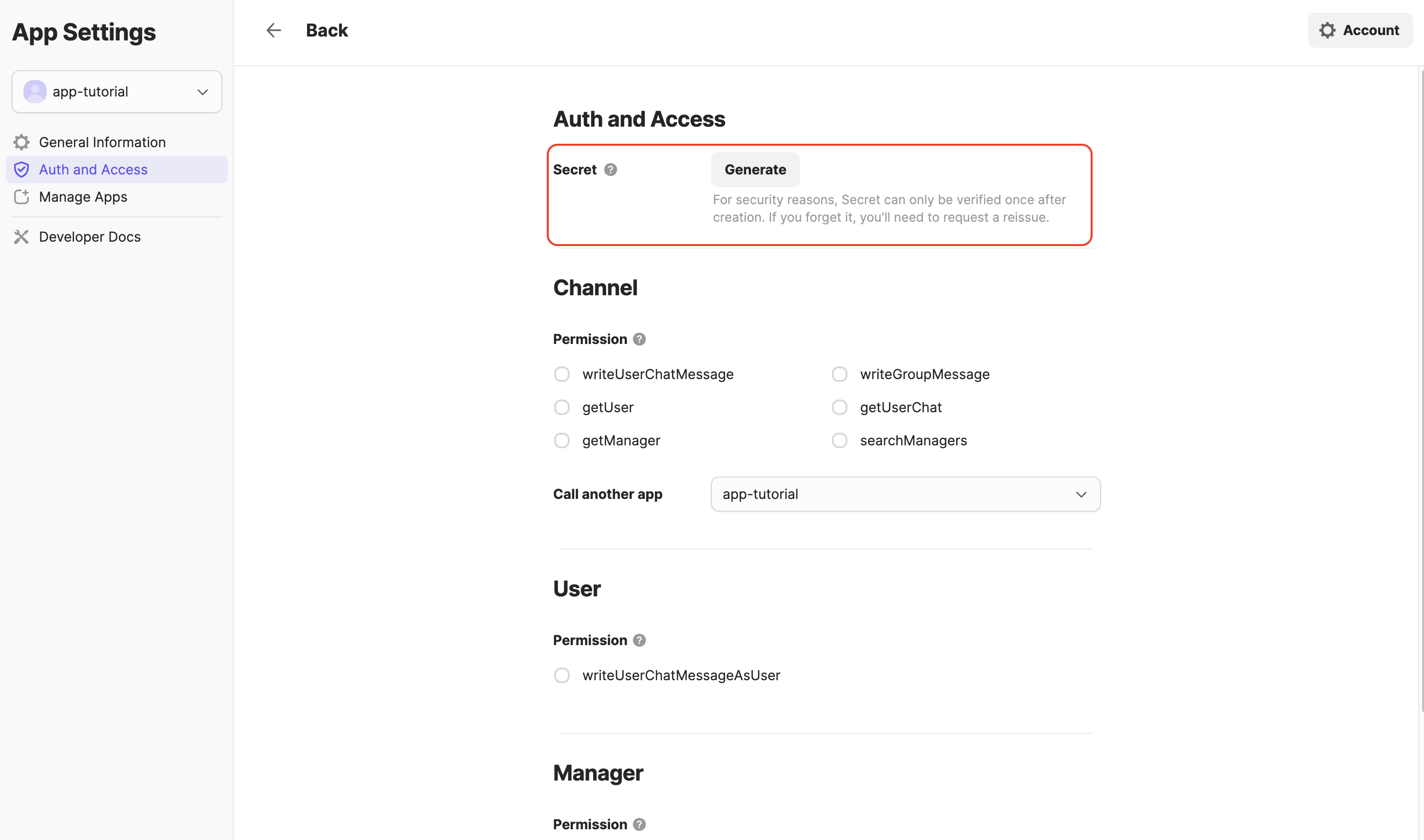
Follow below sequences from App config - Authentication & Authorization in Channel Development Portal.

Click Issue button located on the top of the App Settings page. Be careful not to expose issued secret. Previously issued secret will be invalidated if you refresh it.
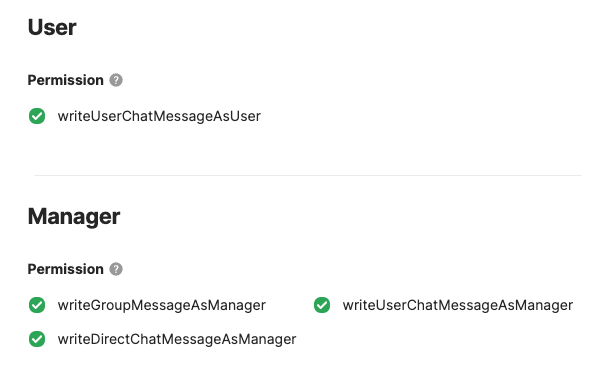
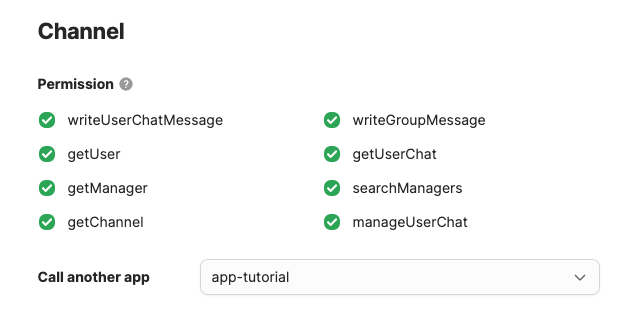
You must select the Functions you want to use on each sections: Channel, User, Manager. See here for details on each function.

Permissions you selected on User and Manager sections will be included in tokens passed to WAM.

Permissions you selected on Channel section can be issued with token by following process (3).
Once you have issued App secret, you can exchange it with jwt token using Native Function.
Token requests including issueToken and refreshToken has rate-limit: 10 tokens per 30 minutes with fixed-window.
Be aware that your token request can be rejected due to rate-limit mechanisms even if you used valid secret and channelId.
IssueToken
method | PUT |
|---|---|
endpoint | app-store-api.channel.io/general/v1/native/functions |
notes | Exchange jwt token with App Secret |
Request
JSONfields
notes
required
type
secret
App Secret
true
string
channelId
channelId if you want to specify chanenl
false
string
If you do not specify
channelId, app token will be issued by default. It includes permissions of followingNative Functions.registerCommands - registers commands to app. For detailed explanations, please refer Command documentations.
If you specify channelId, you can issue token including permissions you selected on Channel section on step (2). In this case, make sure your app is installed on specified channel.
Response
JSONfields
notes
required
type
refreshToken
refreshToken
true
string
accessToken
accessToken
false
string
expiresIn
seconds
true
int64
Your token is located on
accessToken. See below for usage ofrefreshToken.
refreshToken
method | PUT |
|---|---|
endpoint | app-store-api.channel.io/general/v1/native/functions |
notes | refresh token |
Request
JSONparams
notes
refreshToken
refreshToken you got on above step
Response
JSON
You can use jwt tokens on x-access-token http header when using Native Functions or Functions.
Example using x-access-token on Function calling)