
日本語
こんにちは!
チャネルの使い心地はいかがでしょうか?
えいっ!
と、アカウント登録とchannel deskのダウンロードまではしたものの
WIXで作ったWebサイトにチャネルを設置したいけどなんだか難しそう…😂
なんて悩んでいる方のために!🎉
「WIXで作ったサイトにチャネルプラグインを設置する際の手順」について
本記事で分かりやすくレクチャー致しますのでご安心を!🤗
WIXへの設置方法、一緒に確認していきましょう!
【プラグインキーを受け取りましょう】
チャネルプラグインを設置するためには、channel deskでプラグインを作成し、 plugin keyを受け取る必要があります。以下の手順に従って下さい。

-
channel deskの左下にあるボタンをクリックし、設定からWebサイトにプラグインを設置したいチャネルをクリックしてください。
-
メニューのプラグイン管理をクリックします。
-
プログインに名前をつけましょう。使用するページやプラットフォームに合ったプログインの名前を入力してください。入力後、新しいプラグインを作成をクリックすると、新しいplugin keyが作成されます。
-
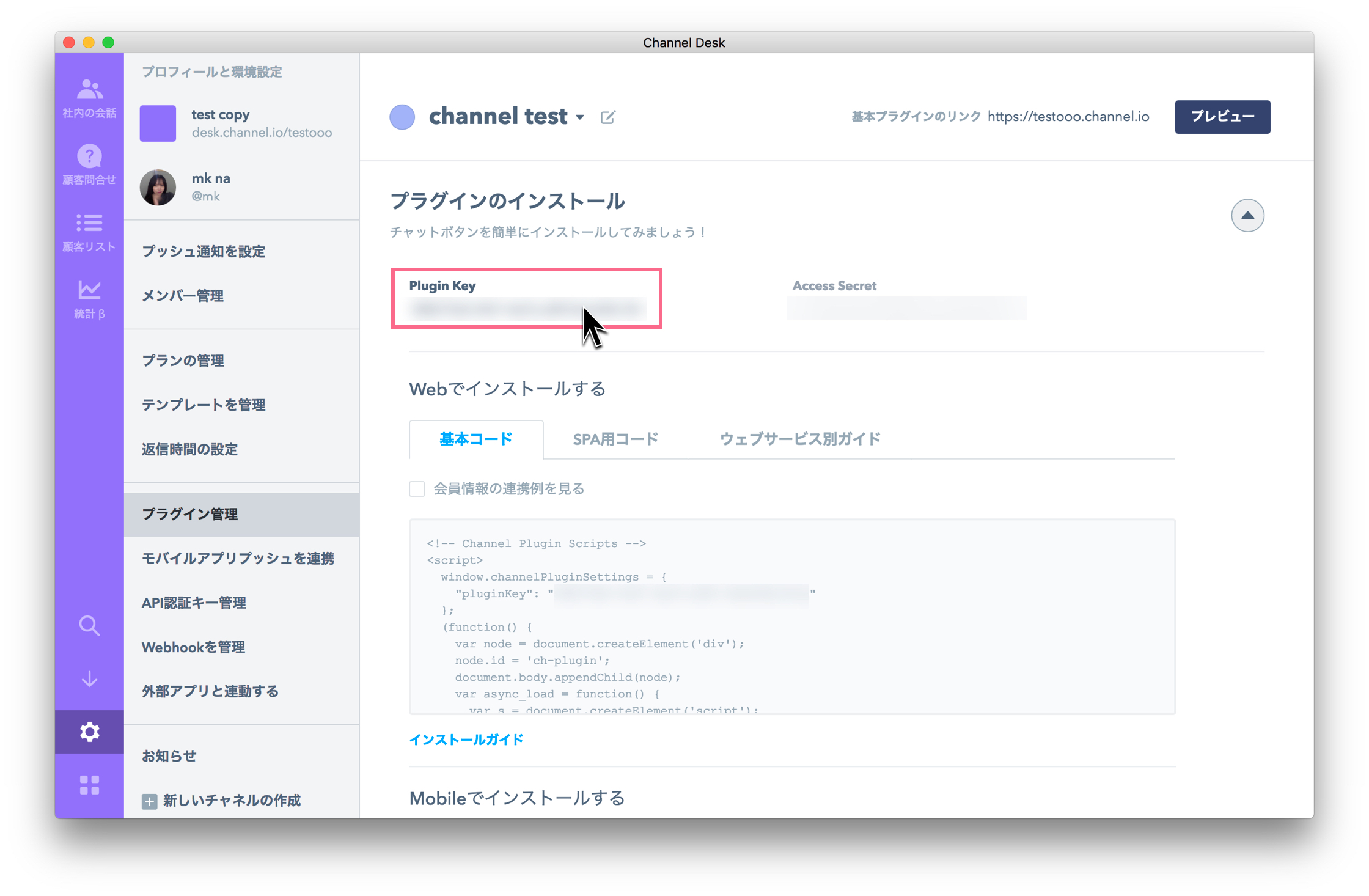
コードの表示をクリックすると、WebやAndroid、iOSそれぞれに対応したコードを見ることができます。

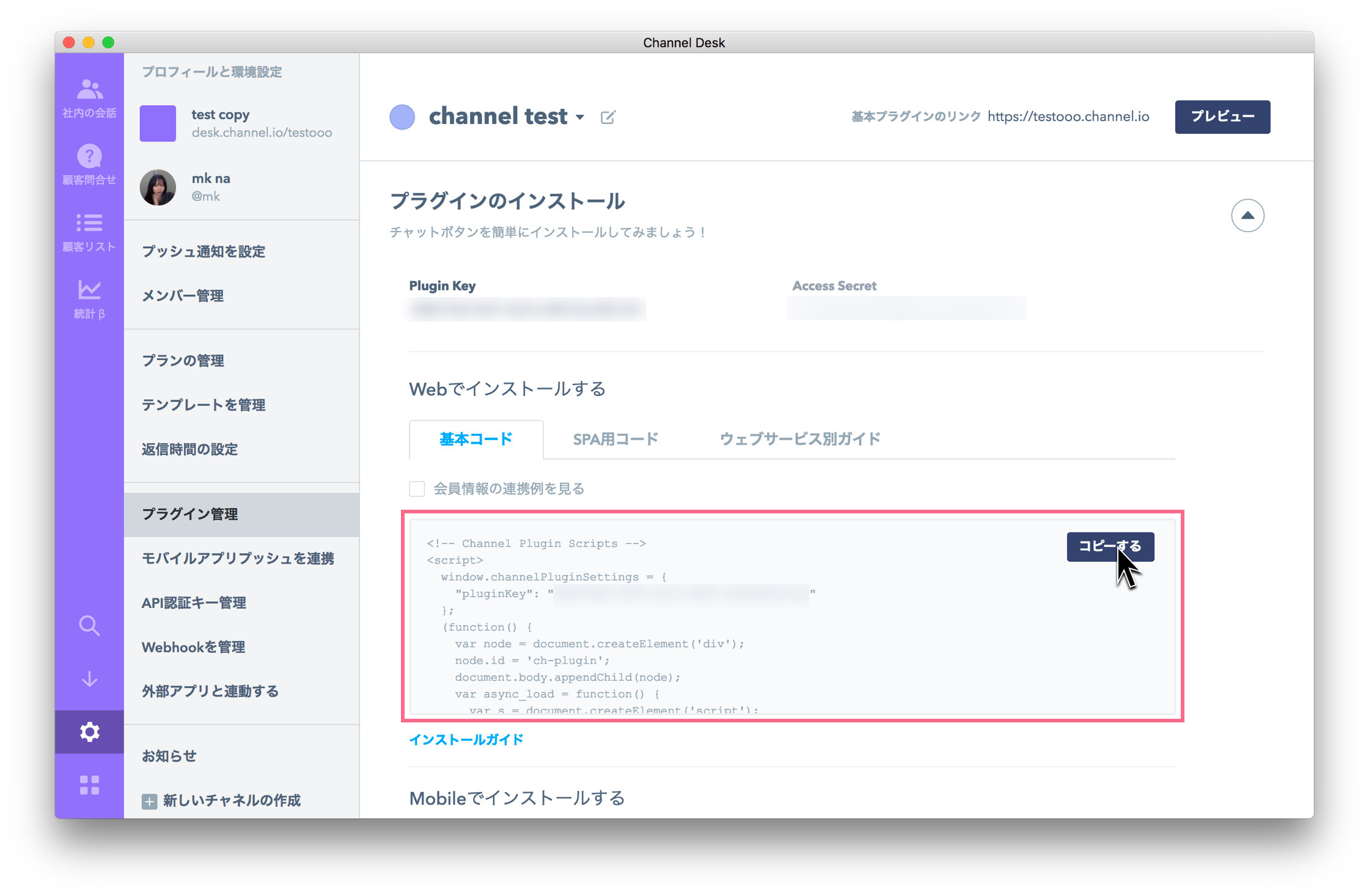
- こちらの基本コードをコピーしましょう。
さあ、これからこのコードをWIXの管理画面から設置してみますよ。
【実際にWIXに設置してみましょう】
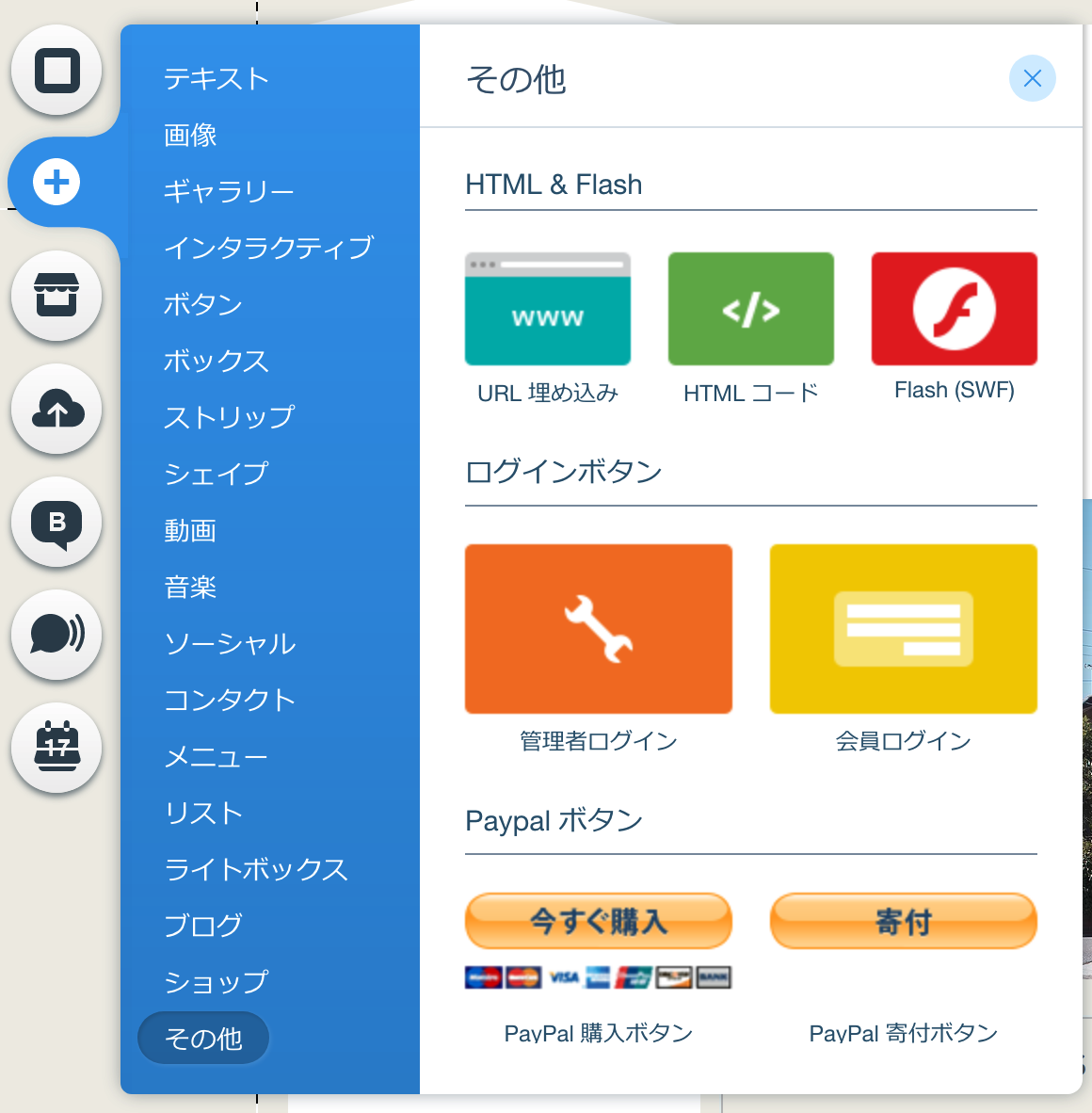
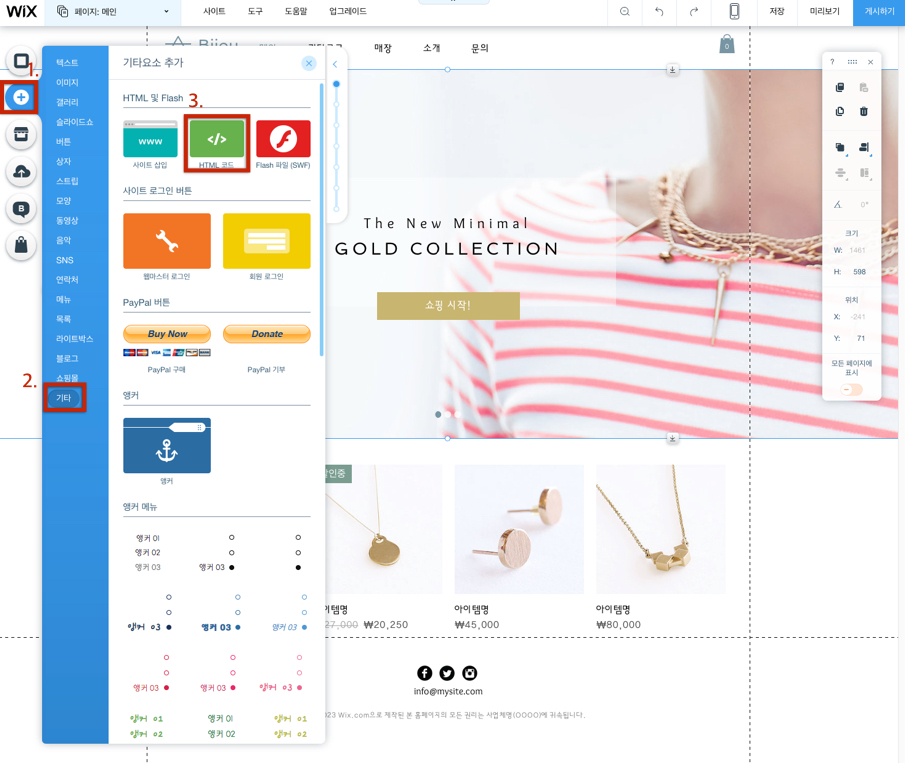
- WIXの管理画面から「+」ボタンをクリックして、「その他」に入った後に「HTMLコード」を選択してください。

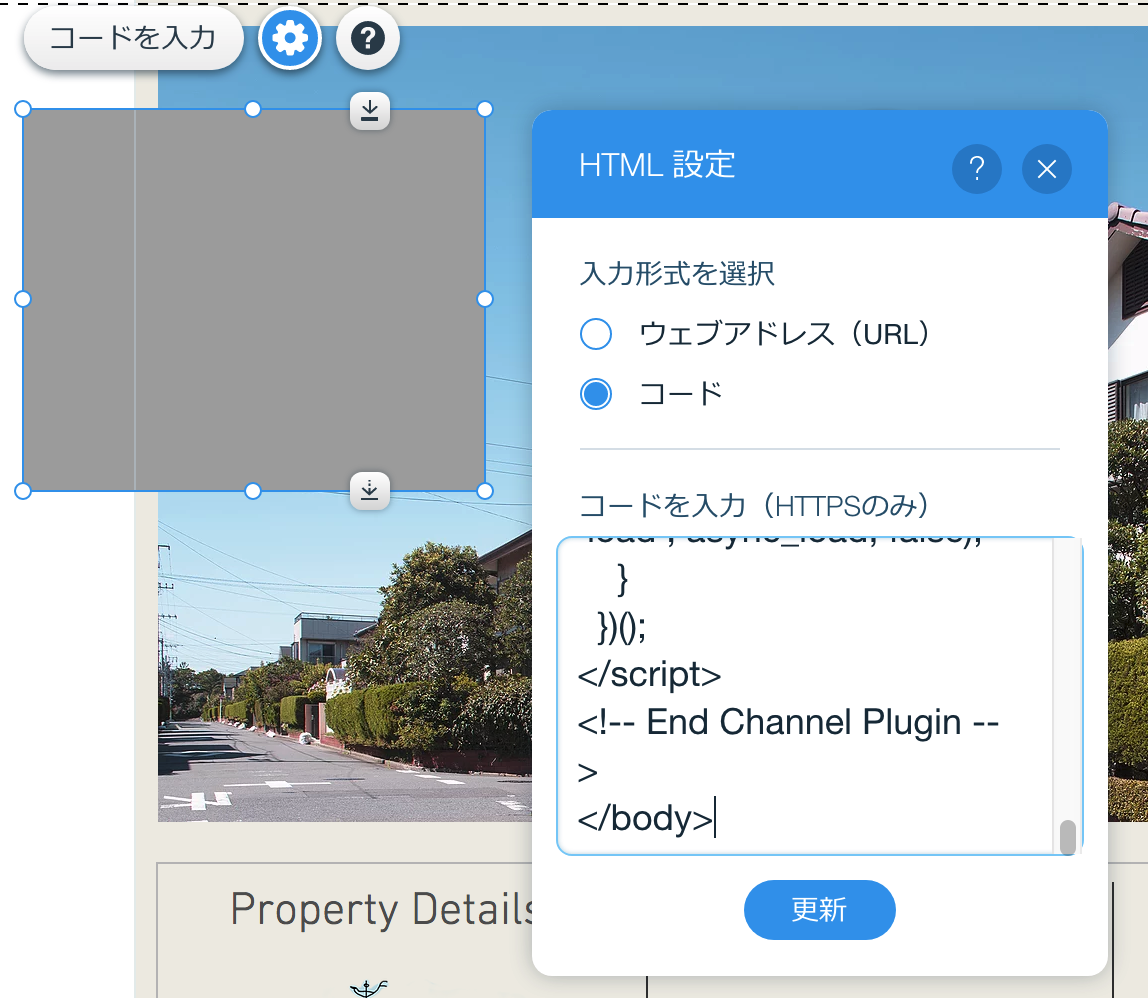
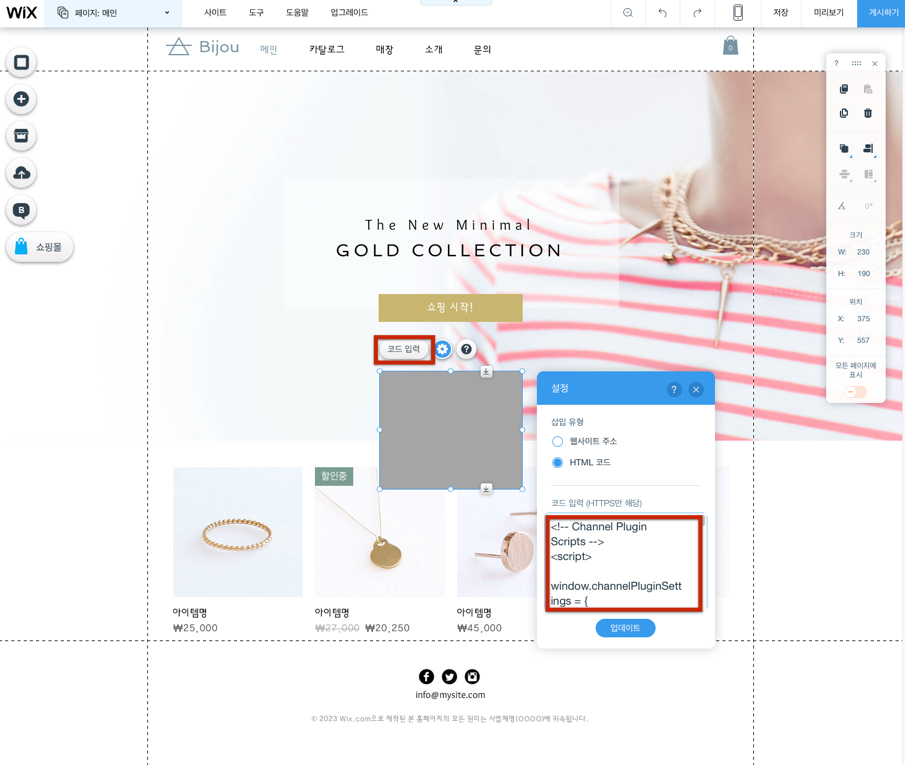
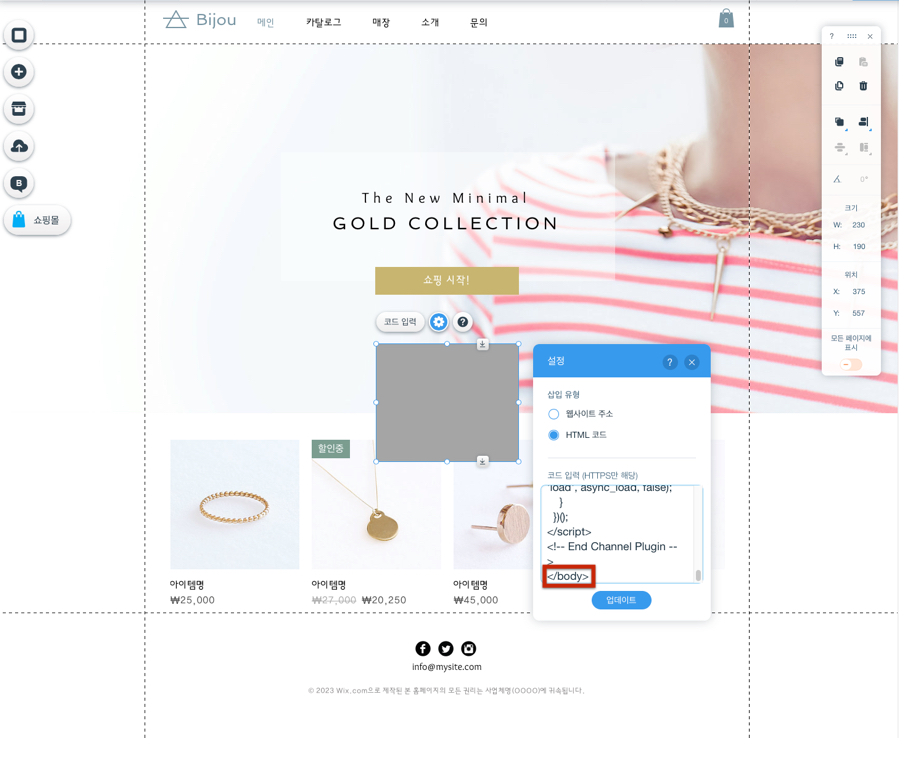
7. グレーのボックスの上にある「コードを入力」をクリックしてください。新しく開いたHTML設定のボックスで「コード」を選択して、「コードを入力」の下に先ほどコピーしたコードを入力してください。後は入力したコードの一番上にを一番下にを入力したら完了です。

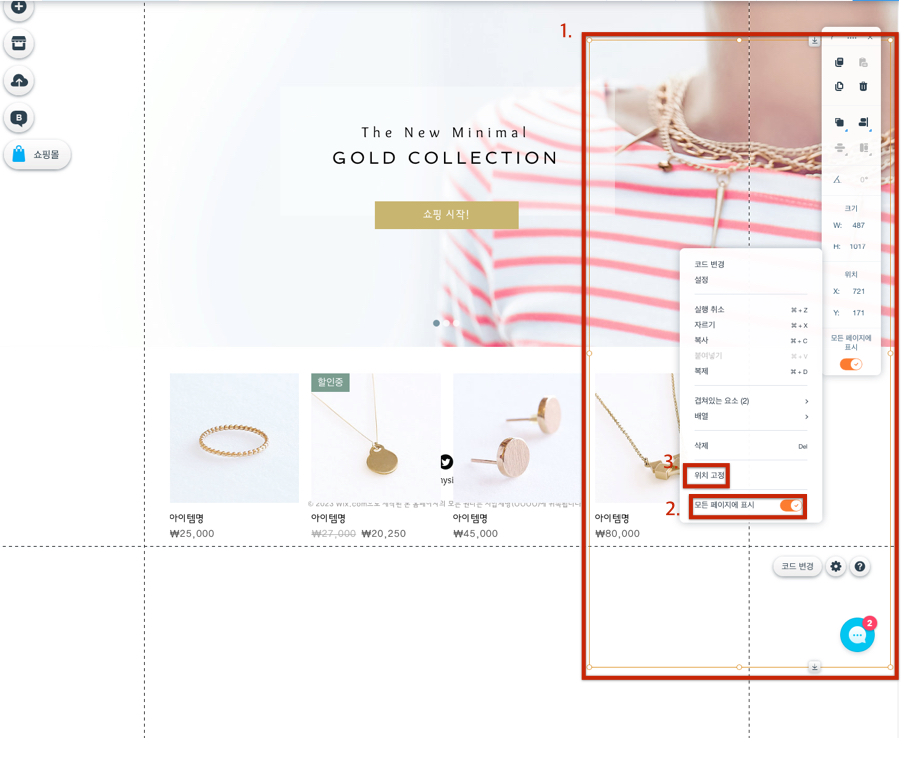
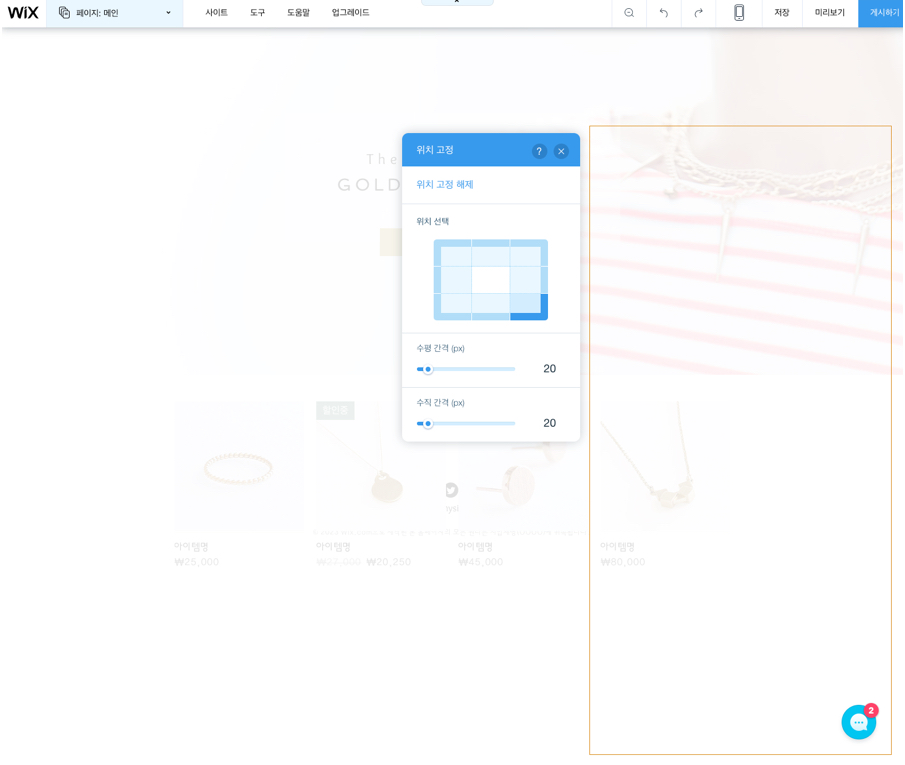
8. 上の作業が終わりますと、設定した営業時間によってボタンが表記されます。そのボタンの上でマウスの右をクリックすると以下のようなメニューが開きます。このメニューで「画面に固定」、「全ページに 表記」を選択したら設定が完了します。画面のサイズはオレンジの線を調整してください。

以上で設置完了です!!🎉
どうでしたか?
思ったより簡単だったのではないでしょうか??
チャネルでは、日頃から皆さんのご意見を素早く反映できるよう努め
より良いサービスを作るため日々つとめています。
ご意見・ご相談などございましたら
ホームページからお気軽にお問い合わせくださいませ。
한국어
- Wix 편집창의 '추가'->'기타'->'HTML 코드'를 선택합니다.

- HTML 편집창의 '코드 입력'을 선택하고, 입력창에 채널 스크립트를 붙여넣습니다.

- 입력된 스크립트의 앞에는 를 입력하고, 스크립트의 끝부분에는 를 입력합니다.

- 채널 플러그인이 생성된 것을 확인하고 HTML 코드의 범위를 화면 위까지 확장합니다. HTML 범위를 오른쪽 마우스로 클릭하고 '모든 페이지에 표시', '위치 고정' 을 활성화합니다.

- '위치 고정'을 활성화하면 위치를 선택하는 창이 나오게 됩니다. 채널 노출을 원하는 위치를 선택해 줍니다.

여기까지 Wix에 채널 플러그인을 붙이는 방법을 구체적으로 알아보았습니다. 혹시 연동에 어려움이 있으시면 channel.io로 문의 부탁드립니다.
Updated almost 2 years ago
