Function이나 command가 유저 인터랙션을 필요로 하거나 특정 정보를 유저에게 보여줘야 하는 경우, WAM(Web Application Module)을 만들어 사용할 수 있습니다.


WAM은 SPA(Single-page application) 형태로 구현되어야 합니다. WAM을 구현하기 위한 라이브러리, 프레임워크, 번들러 등은 개발자의 선택이며, 어떠한 것을 선택하더라도 무방합니다.
개발한 WAM들을 앱서버 도메인의 하위 endpoint에서 serve하도록 한 뒤, App 설정 단계에서 ‘WAM Endpoint’에 해당 endpoint URL을 입력하면 WAM 등록이 완료됩니다.
가령 개발한 WAM의 wamName이 example-1-app일 경우, 서버에서는 ${WAM_ENDPOINT}/example-1-app URL을 호출합니다.
WAM은 데스크/프론트 내에서 하나의 UI처럼 보여지지만, 실행 자체는 별도의 격리된 공간인 WAM Controller 내에서 이루어집니다.
WAM Controller는 WAM이 원활하게 동작하도록 하기 위해 아래와 같은 역할을 합니다.
WAM을 iframe을 통해 격리시킴으로써 WAM과 이를 구동하는 클라이언트(Desk, Front)가 각각 안전한 환경에서 동작하도록 합니다.
WAM이 동작하는데 필요한 인터페이스를 제공합니다.
WAM 개발시 WAM Controller에서 제공하는 인터페이스를 사용하여 다양한 기능을 구현할 수 있습니다. 또한, WAM의 크기 조정, 정상적인 close 동작 구현 등을 위해서는 WAM Controller에서 제공하는 함수를 사용해야 합니다.
WAM Controller에서 제공하는 인터페이스는 ChannelIOWam 네임스페이스를 통해 사용할 수 있습니다.
WAM Controller에서 제공하는 인터페이스는 아래와 같습니다.
현재 실행중인 WAM을 종료합니다.
종료함과 동시에 Command를 실행시키고 싶은 경우, 인자로 실행하고자 하는 Command의 정보를 전달합니다.
인자명 | 타입 | 설명 |
|---|---|---|
appId | string | 호출하려는 command를 제공하는 app의 id |
name | string | 호출하려는 command의 name |
params | object | 호출하려는 command에 필요한 파라미터 |
단순히 현재 실행중인 WAM을 닫고 싶은 경우, 인자를 전달하지 않아도 됩니다.
현재 실행중인 WAM을 닫고 Command를 실행하고 싶은 경우, 인자로 값을 전달합니다.
Desk에서 WAM의 크기를 조정합니다.
인자명 | 타입 | 설명 |
|---|---|---|
width | number | 변경될 WAM의 width |
height | number | 변경될 WAM의 height |
Function을 호출합니다. Function에 대한 자세한 내용은 App 개발 방법 - Function 를 참조해주세요.
인자명 | 타입 | 설명 |
|---|---|---|
appId | string | 호출하려는 function을 제공하는 app의 id |
name | string | 호출하려는 function의 name |
params | object | 호출하려는 function에 필요한 파라미터 |
다음은 appId가 EXAMPLE_APP_ID인 App의 getUsers Function을 빈 params와 함께 호출하는 코드의 예시입니다:
async function getUserList() {
const { result } = await window.ChannelIOWam.callFunction({
appId: 'EXAMPLE_APP_ID',
name: 'getUsers',
params: {},
})
return result.users
}Native function을 호출합니다. 이를 통해 채널톡 데이터를 읽고 수정할 수 있습니다. Native function에 대한 자세한 내용은 App 개발 방법 - Function 을 참조해주세요.
인자명 | 타입 | 설명 |
|---|---|---|
name | string | 호출하려는 native function의 name |
params | object | 호출하려는 native function에 필요한 파라미터 |
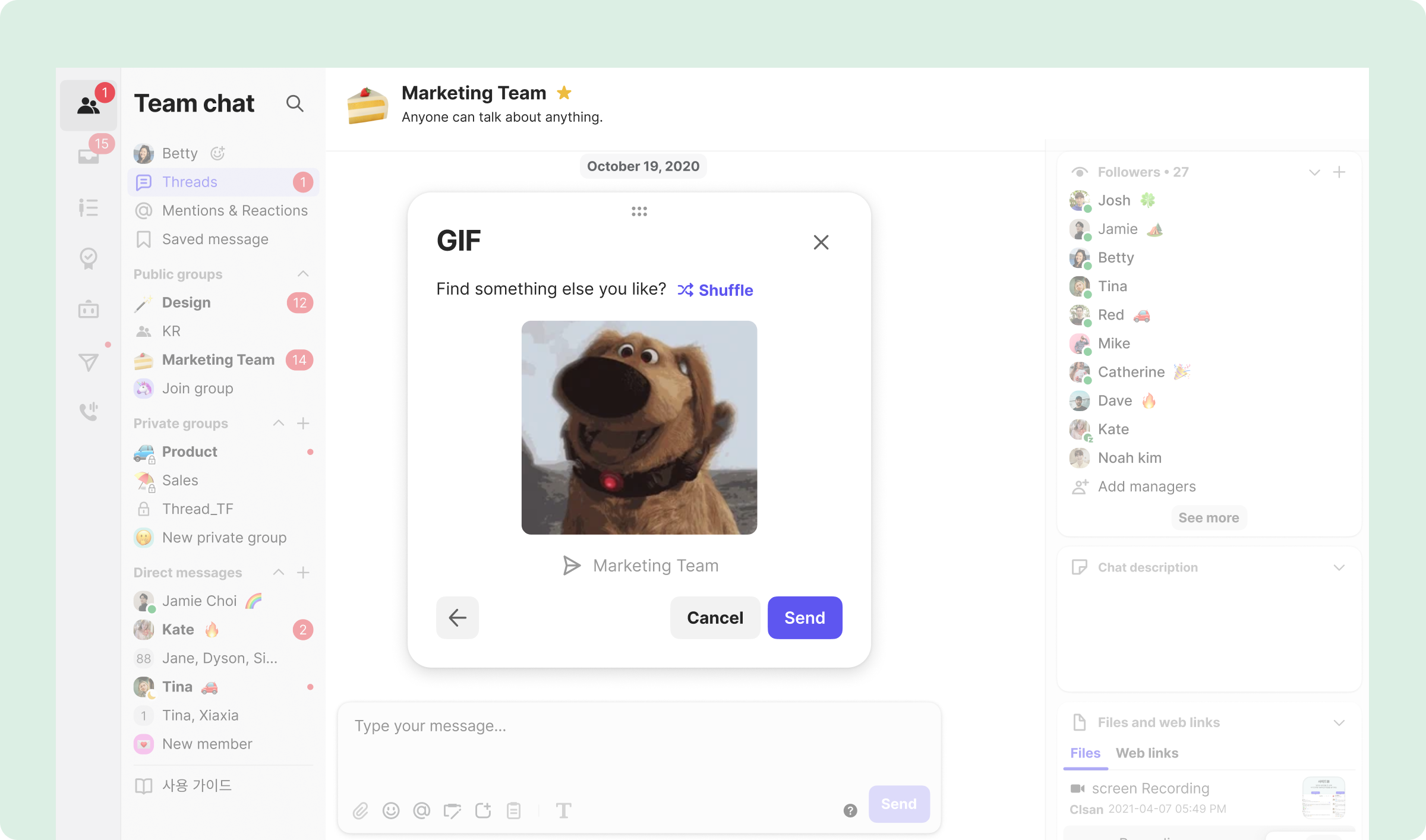
다음은 팀챗의 특정 그룹에 메시지를 보내는 코드의 예시입니다:
다음은 특정 유저챗에 내부 대화로 메시지를 보내는 코드의 예시입니다:
Command를 호출합니다. Command에 대한 자세한 내용은 App 개발 방법 - Command 를 참조해주세요.
인자명 | 타입 | 설명 |
|---|---|---|
appId | string | 호출하려는 command를 제공하는 app의 id |
name | string | 호출하려는 command의 name |
params | object | 호출하려는 command에 필요한 파라미터 |
다음은 appId가 EXAMPLE_APP_ID인 App의 order-cancellation Command를 params와 함께 호출하는 코드의 예시입니다: